网页封装app :如何将前端开发的网页封装成手机app?
这里介绍一种将前端网页打包成手机app的工具—HBuilder,可以快速将前端网页打包为手机app,使用起来非常方便,下面我简单介绍一下实现过程,主要内容如下:
1.下载安装HBuilder,这个直接到官网上下载就行,免费的,目前来说,有Windows和Mac平台的,这里我们选择APP开发版:

2.下载完成后,我们解压这个zip压缩包,解压后的文件如下:

3.接着,我们双击打开HBuilder,依次点击“文件”->“新建”->“项目”,选择“5+APP(A)”,同时勾选“Hello H5+”,输入项目名称,如下:

这里为了方便演示,我新建了一个app.html,主要代码如下,其实就是一个简单的登陆页面,文本框输入内容,然后点击登陆打印出来:

用浏览器打开这个html文件,效果如下:

4.接着,就是打包程序了,双击打开mainfest.json配置文件,点击“云端获取”,获得唯一的“应用标识(AppID)”,同时设置一下“应用入口页面(首页)地址”,即上面的app.html,如下:

5.配置mainfest.json完成后,我们右键APP项目,在弹出的菜单中依次选择“发行”->“原生App-云端打包(P)”,就会弹出打包窗口,这里我打包的是安卓app,故选择Android,如果你打包的是苹果app,选择iOS就行,完成后,直接点击右下角的“打包”按钮就行:

6.云端打包成功后,就会生成app的下载链接,这里我们直接点击下载到本地,如下,只有5次下载机会,到此,app已经打包完成:

7.最后,我们将打包后的安装文件发送到手机上,安装后的效果如下:

至此,我们就完成了将前端网页打包成手机app。总的来说,整个过程不难,就是配置步骤相对复杂一些,只要你按着步骤多操作几遍,熟悉一下相关参数配置,很快就能掌握的,不难,这里你也可以把界面写的更漂亮、美观一些,然后再打包,网上也有相关教程和资料,感兴趣的话,可以搜一下,希望以上分享的内容能对你有所帮助吧,也欢迎大家评论、留言。
相关文章
-
微商客户资源(微商货源网精准客源)详细阅读

微商找客源是对微商来说非常重要的一件事,很多做微商的就是苦苦支撑着因为没有客源,微商如何找客源一直是一个不衰的话题,下面我们就来讨论下这个话题。一:定...
2022-09-08 19007
-
什么是AR(什么是ar导航)详细阅读

增强现实的AR互动营销增强现实的AR互动营销一款叫做《口袋妖怪GO》的手游在欧美火了,在还未上线的中国,#PokemanGo#这一话题的微博阅读量已经...
2022-09-08 18257
-
弯弯的月亮像小船(弯弯的月亮像小船,小小的船儿两头尖)详细阅读

点击上方蓝字关注我们你拍一,我拍一,一个小孩坐飞机。你拍二,我拍二,两个小孩丢手绢。你拍三,我拍三,三个小孩来搬砖。你拍四,我拍四,四个小孩写大字。你...
2022-09-08 13690
-
流苏是什么(流苏是什么样子的图片)详细阅读

导语 听说流苏和秋天更配哦!流苏这个元素也不是今时今日才流行起来的,能经久不衰是因为它真的美呆了~踏进9月,秋高气爽,随风摇曳的流苏真心是风情万种!宝...
2022-09-08 644
-
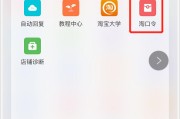
淘口令是什么意思(什么叫做淘口令)详细阅读

现在开淘宝的越来越多了。但是做得好的好的始终还是那么多,好多人因为刚开始很迷茫,不知道怎么做,或者做到一半发现没有效果,无奈之下只好放弃了,我作为一个...
2022-09-08 670
-
发家致富网(发财致富网)详细阅读

前言:面相五行人格与性格职业密切相关,有什么用的性格就有什么样的命运,性格决定命运。有些人需要白手起家获得财富,有些人则有可能会发横财,你会通过什么方...
2022-09-08 648
-
兼职在家工作(在家工作的兼职)详细阅读

力哥说理财,简单又好玩。跟着力哥走,理财不用愁!本文3100字,阅读约6分钟我要介绍的赚钱工作就是兼职写稿赚稿费。主业靠写作发大财是件非常困难的事,只...
2022-09-08 663
-
系统流程图(系统流程图是描述)详细阅读

数据流程图(简称DFD)是一种能全面地描述信息系统逻辑模型的主要工具。简言之,就是以图形的方式来描述数据在系统流程中流动和处理的移动变换过程,反映数据...
2022-09-08 626

发表评论