网站打开速度测试(测试网站访问速度)
我们已经介绍过很多网站建设有关的知识,也分享了很多网站开发工具,不过目前一直没有详细介绍过网站测试方面内容。其实我们网站搭建好之后,通过一些测试工具,是可以很快速的查明目前存在的问题,让我们的开发人员能够对症下药,调试好网站,让网站保持稳定。今天,小编给大家做了一期网站测试工具的集合,当然您有更方便的工具,欢迎分享哦~
速度测试
Pingdom:在线网站速度检测工具
Pingdom:在线网站速度检测工具
利用Pingdom Tools 网页测速工具,可以帮你把网页载入时间转为图表,清楚了解每一个网页元件是否成为拖慢网页开启速度的原因,Pingdom Tools 也会提供你每个项目的评分及改善建议,帮助网站管理者进行分析、最佳化。
网址:https://www.pingdom.com/
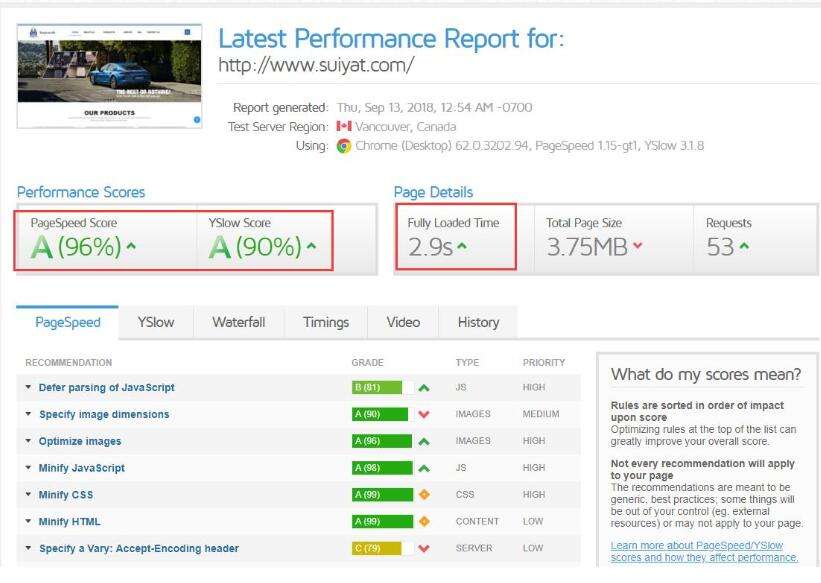
Gtmetrix:免费在线网站加载综合测试工具
Gtmetrix:免费在线网站加载综合测试工具
GTmetrix是一个免费的在线分析工具,可以分析你输入的指定网址,测试结束后,还会在结果页面显示分数,你也可以把这张“成绩单”保存成pdf格式,以便以后网站改进和优化的时候使用。其测试指标有两个,一个来自google的page speed,还有一个来自yahoo的Yslow。这两个都是十分权威的分析工具,所以结果能够非常真实的反映出网站的载入情况。
网址:https://gtmetrix.com/
展开全文
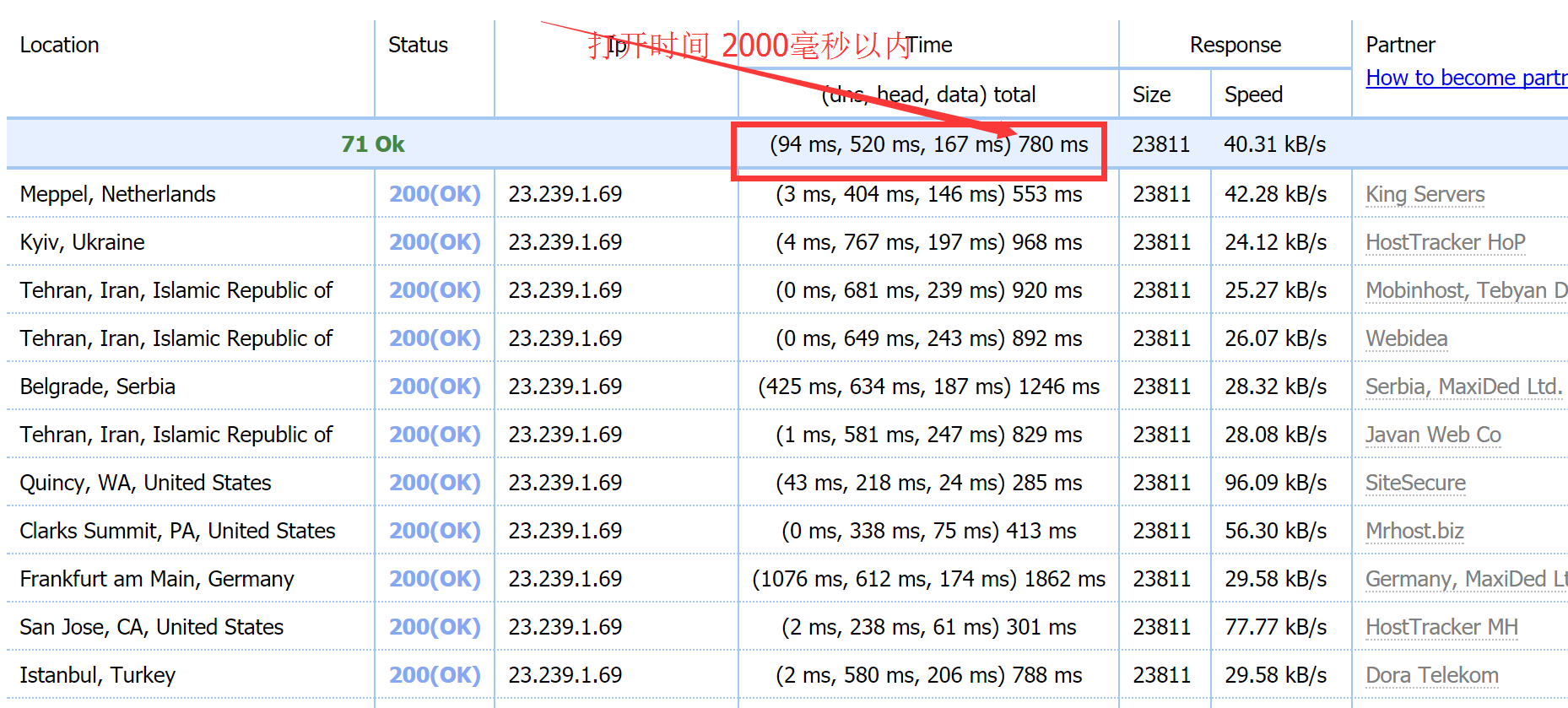
DotcomTools:国际网站测速工具
DotcomTools:国际网站测速工具
Dotcom Tools 是一个专门针对世界各地的网站速度进行全访问测试的站点,其优点是从全世界24个节点来测试网站开启速度,包括切换不同浏览器,例如常见的Google Chrome、Firefox或行动装置iOS、Android等。
网址:https://www.dotcom-tools.com/
LoadImpact:网站负载量在线测试工具
LoadImpact是一个可以在线测试网站服务器负载性能的工具,可以帮助站长了解自己网站的最高在线用户访问量,是通过模拟测试不同在线人数下网站的响应时间,让你估算出服务器的最大负载。
网址:https://loadimpact.com/
兼容性测试
Browserling:在线网站多浏览器测试工具
Browserling:在线网站多浏览器测试工具
Browserling是一个汇集了主流浏览器的网站,可以帮助网页设计师测试网站在不同浏览器下的兼容性,以检查网站的现实及相关功能是否正常,如果你没有安装这类软件,那么就用在线的工具来测试吧。
网址:https://www.browserling.com/
BrowserStack:网站浏览器兼容性测试工具
BrowserStack:网站浏览器兼容性测试工具
BrowserStack是一个提供网站浏览器兼容性测试的在线云端应用,支持9大操作系统上的100多款浏览器。支持本地测试,预装有完备的开发者工具。网站体验流畅,无需安装,即时连接所有桌面或移动浏览器。
网址:https://www.browserstack.com/
Browsershots :浏览器兼容性测试工具
Browsershots :浏览器兼容性测试工具
Browsershots可检查网站的跨浏览器兼容性。它是一个开源的在线web应用程序,能够提供你的网站在不同浏览器和操作系统中的截图画面。
网址:http://browsershots.org/
响应式测试

Viewport Resizer:改变浏览器视角大小
Viewport Resizer是一款可以改变浏览器视角的chrome插件,利用Viewport Resizer插件可以测试某个网页在不同视角下的显示效果。
网址:http://lab.maltewassermann.com/viewport-resizer/
【MyScreen】:在线网站多屏幕测试工具
【MyScreen】:在线网站多屏幕测试工具
What is Myscreen Resolution 网站是一个帮助网站设计师在线测试屏幕分辨率的工具,支持在PC、移动端、平板等设备上进行屏幕分辨率测试,让网页设计师对自己的网页设计在不同设备的展示效果有一个全面的认识。

网址:http://www.whatismyscreenresolution.com/
ResponsInator:在线移动手机页面测试网
ResponsInator:在线移动手机页面测试网
ResponsInator网站可以帮助站长们测试不同设备上的展示效果。提供了iphone,android,ipad,kindle及其多种设备上的预览效果,你可以方便的看到需要支持的设备的响应式设计效果图,不管你是用HTNL5还是其他技术都可以直接查看效果,无需用多个手机进行测试。
网址:http://www.responsinator.com/
Responsive:响应式网站测试工具
Responsive:响应式网站测试工具
Responsive Web Design Tester 是一个款基于浏览器的响应式网页开发工具,支持在浏览器中测试网站的现实效果,支持Chrome、Opera、Firefox浏览器,帮助设计师们轻松的实现模版在不同设备间的显示效果。
网址:http://responsivewebdesigntester.com/
安全性能测试
WebUtation:在线网站安全检测服务网
WebUtation:在线网站安全检测服务网
WebUtation是一个开放式的网站安全、网站信誉检测工具,用户只要输入需要检测的网址,该工具就会把包括Google 安全浏览、网站防毒检查、Norton Safe Web、WOT(Web of Trust)等结果列出来,且有提供评分来告诉你该网站是否安全。如果你是网站管理者,还能够取得它提供的评分贴纸,告诉访客此网站已通过安全检查。除此之外Webutation 也会显示该网站的Alexa排名、PageRank,以及在Facebook、Google+ 和 Twitter 上的分享状况,对于站长来说是一个很不错的站长工具了。当然该工具针对那些在国外推广的网站非常有效果的。
网址:http://www.webutation.net/
Watcher:Web安全漏洞被动扫描工具
Watcher:Web安全漏洞被动扫描工具
Watcher是一个实时的,被动分析基于HTTP协议的Web应用程序的安全工具(Fiddler插件)。Watcher能够自动检查这些问题:cookie设置、SSL配置、信息泄露等。另外,Watcher是一个非常好的HTTP协议调试工具。
网址:http://websecuritytool.codeplex.com/
Dareboost:免费国外网页分析和网站监控
Dareboost:免费国外网页分析和网站监控
dareboost是一款国外的免费网页质量分析和网页监控平台。dareboost可以帮助你最大化的优化你的网页。无论再复杂的网页问题都可以用它快速的检测到。并且在你的网页开启过慢或者开启不了的时候还会为你报警提醒。适合很多在国外的外贸类型的网站诊断。
网址:https://www.dareboost.com/
颜色测试类
CheckMyColours:在线网站颜色检验工具
CheckMyColours:在线网站颜色检验工具
CheckMyColours是一个不错的在线颜色对比度检验工具,可以帮我们针对网站做一个彻底的检查,它能够帮助我们分析web页面上的颜色使用。这个工具主要检测相关的颜色,前后背景色,然后,生成sample,还有颜色对比度,你可以从Contrast Ratio,和Brightness difference里看到,如果不是很好,会出现x的图标。
网址:http://www.checkmycolours.com/
Meetsite(见站),您的建站技巧分享专家!
相关文章
-
私家车赚钱最新方法(私家车赚钱最新方法有哪些?推荐这5种赚钱方法)详细阅读

其实蛮好赚的,只要大家真努力,和为之努力,也就是7×13个小时搞自己的工作,全面性的拼命,那么我们自然就可以赚到钱了,不要与那些不愿意努力的人,有一秒...
2022-09-08 21724
-
最好的手机处理器(现在手机什么处理器好)详细阅读

过去由于销售手机的渠道多为线下,所以消费者基本只在乎手机的价格和外观,随着手机线上销售渠道的拓宽,以及小米曾打出性价比的口号后,人们开始逐渐意识到,一...
2022-09-08 20337
-
中国有多少党派(中国有多少党派人员)详细阅读

过去一个多月,我国八个民主党派相继召开全国代表大会。人才荟萃的民主党派,根据历史传统各有特色、成员界别也各具特点。究竟差别在哪儿?...
2022-09-08 19741
-
流量分发(写字楼流量分发)详细阅读

第1877期文化产业评论近日的2018新榜大会上,今日头条创作者平台总经理张超宣布头条号平台将全面升级。升级后,平台将支持图文、短视频、短内容、问答、...
2022-09-08 19477
-
家用跑步机需要多少钱(家用跑步机多少钱一个)详细阅读

家用跑步机十大名牌之选购跑步机注意事项众所周知,跑步机可以用来锻炼身体,在家配置跑步机的明星也不少。近日,张继科的主管教练肖战在微博贴出弟子进行康复训...
2022-09-08 17453
-
最贵的酒(最贵的酒排行)详细阅读

十、国窖1573“叁60”, 33.66万元。2012年,北京颐和园,一场名为“皇家夜宴”的盛宴举行。中国高端奢侈白酒品牌——国窖1573在这发布了最...
2022-09-08 15929
-
小提琴几根弦(小提琴几根弦有几根)详细阅读

器乐|钢琴|声乐|民乐合唱|教育|赏析 START提琴演奏艺术是一门独特的表演艺术,它的音色轻盈悦耳、沁人心脾、它宛如优美的歌声在你耳边盈绕。众所周知...
2022-09-08 15799
-
逐渐的近义词(犹如的近义词)详细阅读

一、提干法句子较长难以理解时,可采取提取主干的方法。例如:1、这次网络短训班的学员,除北大本校人员外,还有来自清华大学等15所高校的教师、学生和科技工...
2022-09-08 919

发表评论