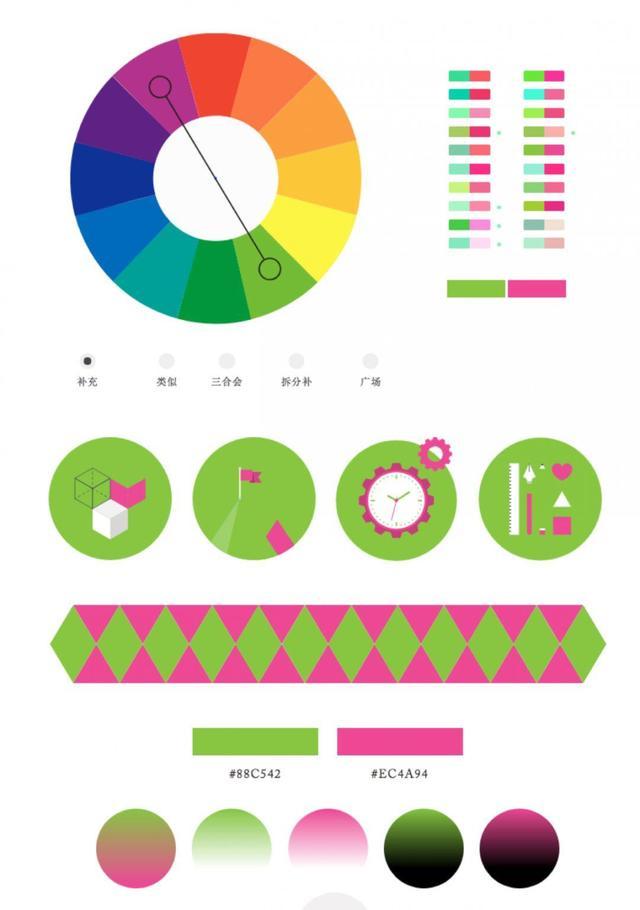
对比色和互补色(绿色的对比色和互补色)
以下是图文版:
各位小伙伴们大家晚上好,之前我们推送过一篇文章详细讲解了如何取得协调统一的配色,而这篇文章我们就来谈谈色彩中的对比。在色彩的组合形式中,最重要的两个要素就是统一与对比,二者之间既相互排斥又相互依存。虽然协调统一的配色看起来十分和谐,但有时候并不能满足设计配色的需求。其实在色彩的运用中并没有绝对的统一,也没有绝对的对比,配色的过程其实也就是在统一中求对比,对比中求统一的过程。接下来就跟随本期文章的学习让你彻底搞懂色彩对比吧!
所谓“对比”就是指不同事物之间存在的“差异”。对比并非只存在于色彩中,在设计领域到处都可以见到对比,最常见的就是文字对比。而色彩对比顾名思义也就是指色彩与色彩之间所产生的差异,色彩对比的强弱取决于色彩之间差异的大小,差异越大色彩的对比就越强,差异越小色彩的对比就越弱。
同时对比就是同一时间、同一地点、同一载体的色彩对比,可以简单的理解成就是同一个画面中的色彩对比,大多数情况下我们所接触的色彩对比都属于同时对比。
这里列举同时对比的作品显然有些鸡肋了,因为只要是在同一个画面中的色彩对比都属于同时对比。同时对比的色彩会让人快速感受到色彩所呈现的视觉印象。
如果在同时对比下又有色彩面积的大小对比,就会产生快速的视觉焦点,如上图海报中蓝色部分更加容易引起观者注意。
连续对比就是在不同时间下先后看到的具有时间差异的色彩对比,比如网页的前一屏与后一屏、画册杂志的上一页与下一页等。连续对比看似对设计配色没有太大的用处,但是需要注意连续对比中存在的一个问题——视觉残像。
所谓“视觉残像”是指当眼睛持续观看某一色彩然后将目光移动到别的地方,这时就会看见之前色彩的残像。比如上图中我们先观看左侧红色字母“A”几秒钟,然后迅速将视线移动到右侧背景上,稍等一下就会看到蓝绿色的残像光晕。
同样的方法如果将红色换成蓝色,那么之后看到的是橙黄色光晕。“视觉残像”产生的原因是因为人眼会在视网膜上自动显示与所见色彩相反的颜色,以缓和眼睛所受到的视觉刺激。
我们来玩一个小游戏,眼睛盯着上图左侧的黑色中心,持续15秒左右然后将目光移动到右侧白色十字区域,稍等片刻告诉我你看到了什么?你知道是哪个国家的国旗吗?
无论是网页上还是杂志中的连续对比,如果只想在短时间内引起受众注意,那么较鲜艳的色彩当然是再合适不过了。
文字信息较少的作品使用高纯度的色彩会快速引起注意,但是如果文字信息较多需要长时间阅读时就需要考虑到视觉残像,高纯度的色彩会使文字难以识别,并且也容易造成视觉疲劳。
色彩的面积对比对配色有着重要影响,色彩之间的面积关系不仅决定了整体色调,而且也会影响到画面的美感。色彩之间的面积在等比的情况下对比效果最强,并且既有对抗又有平衡。
如果一种色彩面积扩大,另一种色彩面积缩小,这时在视觉效果上对比就会减弱,并且面积较小的一方会成为视觉焦点,可以起到衬托和强调作用。
任何状态下的色彩对比都需要考虑面积对比,巧妙的运用面积对比可以起到突出和强调作用,如上图海报中的圆形和奖杯。
面积对比不仅可以起到强调的作用,还可以使版面中的色彩随着面积的变化而产生节奏感。如果色彩面积分配的混乱,那么配色也很难做到和谐统一。
冷暖对比就是由冷色与暖色相搭配所形成的对比。在《解析色彩印象》这篇文章中已经很详细的讲解过,红色与蓝色是冷色和暖色的极端,越靠近红色越暖,越靠近蓝越冷,位于二者之间的属于中性色温。
如果版面中冷色占据70%以上的面积,那么整个画面为冷色调。
反之如果版面中暖色占据70%以上的面积,那么整个画面为暖色调。
用色彩冷暖对比来制造冲突的设计随处可见,例如电影海报或以人物为主体且需要表现对立时,都惯用红蓝两色的对比(冷暖对比)。
冷暖对比的色彩搭配符合人的视觉生理需求,比如人眼观看大面积暖色时会感觉不舒服,而画面中如果有冷色就会起到很好的平衡作用。
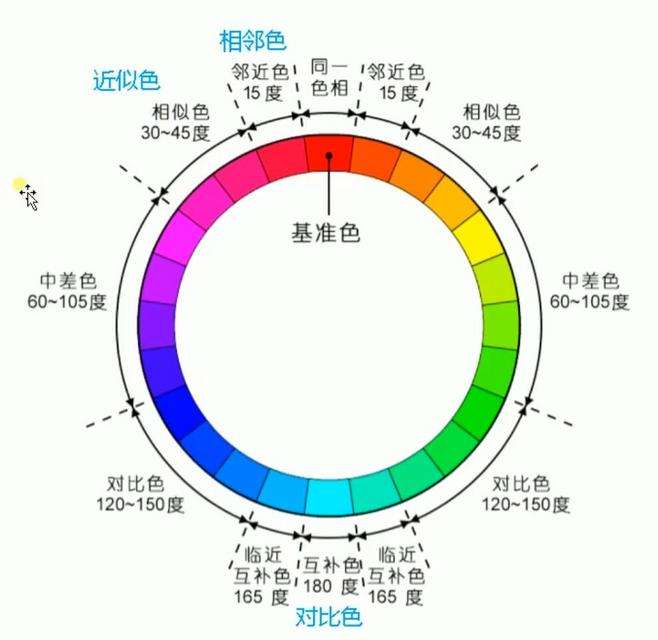
色彩之间的对比也受所处位置的影响,对于对比色和互补色来说,色彩之间的距离越远对比就相对越弱;距离越近对比就相对越强。
色彩之间的距离与对比强弱的关系并非是固定的,对于同类色和近似色来说,距离越远对比反而越强;距离越近对比反而越弱。
除了色彩位置的远近会产生不同的对比以外,当某一色彩侵入另一色彩时会增强对比,如果某一色彩被另一色彩包围此时的对比最强。
上图海报中色彩位置的分布就是采用对比最强烈的方式,蓝色包围红色,而黄色又包围蓝色和红色,通过这种对比使得三种色彩的优势都得到了最大的发挥。
这个海报虽然使用了对比很强的红色与蓝色,但是通过位置的摆放适当的减弱了对比,无彩色白色和背景淡色也起到了很好的调和作用。
色彩要有它所依附的载体和形态,不同的形态也影响着色彩对比的强弱,形态轮廓越完整对比越强,形态轮廓越分散对比越弱。
肌理对比和材质对比也属于形态对比,肌理对比可以弥补画面的单调感,从而起到丰富画面视觉层次的作用。
这个海报通过色彩之间的形态对比形成了我们所看到的文字,可见运用好形态对比可以创造出非常具有创意的设计。
这个海报中使用的色彩并不多,只有金色与无彩色黑白灰,如果没有肌理的添加整个画面会显得十分单调。并不是说单调就意味着不好,只不过那是另一种风格走向。
色相是感知色彩最关键的因素,色相对比就是把不同色彩组合在一起借助其所产生的色相差异创造出对比效果。色相对比的强弱依据是色彩在色相环上的角度距离,距离越远对比越强烈,距离越近对比越弱。
同类色对比是指在色相环中相距15°左右的色彩所产生的对比。上图中黄色与橙黄之间的对比就属于同类色对比,同类色对比是最弱的色相对比,通常需要结合纯度与明度的调整来增加变化。
需要注意即使是相同颜色,如果周围的颜色发生变化那么它的颜色看起来也会产生变化。比如同样是橙色,在黄色背景上看起来会比较偏红,在红色的背景上看起来会比较偏黄。
这个海报采用同类色对比,通过纯度和明度的变化拉开画面层次,简单的几何图形加上色相对比轻松的表现出与乒乓球相关的主题。
这个海报通过色相对比刻画出人脸的形状,同类色之间的弱对比使得人物图形呈现出若隐若现的感觉,这正是该作品的巧妙之处。
近似色对比是指在色相环中相距45°左右的色彩所产生的对比。近似色对比也是较弱的色相对比,相比于同类色对比效果会稍强一些,所产生的配色效果往往比较和谐统一。
这个海报中所使用的就是近似色对比,线条的黄色降低了明度增加了对比,但是线条化的形态又减弱了对比,配色的过程其实就是不断创造对比与统一的过程。
这个海报中图形的颜色对比使用了近似色对比,除了背景的无彩色以外文字也使用了近似色,由于图形的复杂性使得近似色对比恰到好处,既有色彩对比又不至于太过凌乱。
中差色对比是指在色相环中相距90°左右的色彩所产生的对比。中差色对比属于中庸的对比,既能通过对比丰富画面,又能协调统一。
这个海报中的色彩对比就是中差色对比,图形的绿色与背景的蓝色在色相环上距离相差大约90°,而文字的深蓝色是在背景蓝色的基础上增加纯度降低明度所得到的色彩。
这个海报的配色也是中差色对比,在大面积深蓝色背景上使用绿色产生鲜明的对比,由于是中差色对比并且有大面积无彩色白色做调和使得整个版面的配色美观又协调。
对比色对比是指在色相环中相距120°左右的色彩所产生的对比。对比色对比由于色彩差异比较大通常产生的视觉效果强烈而鲜明。

这个海报的整体构图为上下结构,通过紫红色与蓝色的对比色关系以及相等的面积对比更强调了这个印象。
这个海报也是使用的对比色,对比色的对比效果虽然强烈,但是通过纯度和明度的统一使得二者和谐共处。并且其中还包括冷暖对比、形态对比、面积对比、无彩色对比以及有彩色对比。
互补色对比是指在色相环中相距180°左右的色彩所产生的对比。互补色对比是色相对比的极端,刺激而强烈的效果具有视觉冲击力。
需要注意的是纯度较高的互补色相互接触时会在边缘产生“光晕”。光晕也属于色彩残像的一种,会刺激人眼产生不舒适感,让人很难长时间观看,尤其是面积小的元素更是如此。
这个海报的配色就是红色与绿色的互补色对比,但是降低了纯度,背景的白色空间起到了缓冲作用,互补色的叠压效果又丰富了画面层次。
这个海报在大面积无彩色背景上使用黄色与蓝色的互补色对比,人物图片调整成蓝色调,在其之上添加黄色文字,产生很强的对比效果,但是由于面积对比的关系又使得这种效果恰到好处。
色相对比中也包括有彩色与无彩色之间的对比,由于无彩色具有统一调和的功能使得这种对比在配色中最为常见。有彩色与白色搭配能够还原彩色的原貌,与黑色搭配看上去会比原本的色彩更加鲜艳。
电影《杀死比尔》的这款海报就是典型的有彩色与无彩色的对比,在大面积无彩色黑色的烘托下,有彩色黄色自然而然就成为了画面的焦点。
这个海报中不仅存在有彩色红色与无彩色灰色之间的对比,而且在无彩色中还有白色与灰色的明度对比,并且通过面积对比使得画面中红色部分更加吸引人的注意,同时也丰富了画面。
所谓“花色”是指众多复杂色彩的集合,也可以称之为彩色。设计中的图片通常都属于花色,想要为花色图片上的文字填充颜色使用单色或无彩色为最佳选择,否则文字会很难识别。
这个海报中的插画我们可以归为花色,文字部分使用单色与花色形成鲜明的对比,从而也使画面沿着对角线形成“静”与“乱”的对比。
这个海报中的图形可以归为花色,图形之上的文字全部采用蓝色,形成单色与花色的对比,背景使用白色又形成有彩色与无彩色的对比。
纯度对比是由色彩之间纯度差异而形成的对比,纯度对比能够为配色效果添加变化。纯度对比根据不同的纯度差而产生强弱之分,不同的纯度对比可以带来不同的视觉印象。
①纯度弱对比:画面的主色相之间纯度差异在3级以内(包括同色相和不同色相)。
②纯度中对比:画面的主色相之间纯度差异在4~6级之间(包括同色相和不同色相)。
③纯度强对比:画面的主色相之间纯度差异在6级以上(包括同色相和不同色相)。
①低纯度基调:画面中起主导地位的色彩占总面积70%以上且为低纯度色彩时,整个画面为低纯度基调。低纯度基调色相感觉偏弱,具有消极、乏力、模糊等负面印象。
②中纯度基调:画面中起主导地位的色彩占总面积70%以上且为中纯度色彩时,整个画面为中纯度基调。中纯度基调舒适、自然、平和。
③高纯度基调:画面中起主导地位的色彩占总面积70%以上且为高纯度色彩时,整个画面为高纯度基调。高纯度基调可以产生强烈、鲜明、刺激等色彩印象。
将纯度对比的三种类型和纯度对比的三种基调相结合,会产生九种组合,分别是:高纯度基调强对比、高纯度基调中对比、高纯度基调弱对比、中纯度基调强对比、中纯度基调中对比、中纯度基调弱对比、低纯度基调强对比、低纯度基调中对比、低纯度基调弱对比。
明度对比是由色彩之间的明度差异形成的对比。在众多色彩的对比中明度对比的效果最好,因为人眼对于明度差异的敏感程度比其他任何形式都要高。明度可以脱离色相、纯度而独立存在,这也是彩色图像调整成黑白后层次关系依然存在的原因。
①明度弱对比:画面的主色相之间明度差异在3级以内(包括同色相和不同色相)。
②明度中对比:画面的主色相之间明度差异在4~6级以内(包括同色相和不同色相)。
③明度强对比:画面的主色相之间明度差异在6级以上(包括同色相和不同色相)。
①低明度基调:画面中起主导地位的色彩占总面积70%以上且为低明度色彩时,整个画面为低明度基调。低明度基调具有厚重、沉着、质朴隐喻、孤寂、压抑等色彩印象。
②中明度基调:画面中起主导地位的色彩占总面积70%以上且为中明度色彩时,整个画面为中明度基调。中明度基调稳定、平和、朴实,通常具有稳健、中庸等特性。
③高明度基调:画面中起主导地位的色彩占总面积70%以上且为高明度色彩时,整个画面为高明度基调。高明度基调轻快、柔和,可带来欢乐、轻松、优雅、活泼等印象。
将明度对比的三种类型与明度对比的三种基调相结合,也可以产生九种组合,分别是:高明度基调强对比、高明度基调中对比、高明度基调弱对比、中明度基调强对比、中明度基调中对比、中明度基调弱对比、低明度基调强对比、低明度基调中对比、低明度基调弱对比。
我们设计一个关于色彩讲座的海报作为强调对比配色的案例。设计之前我们的构思是以文字为主体,所以第一步就需要提取关键信息,这里我们提取的是“Color”。然后从较为“圆润”的字体中选择一款与自己预期效果最接近的,并且将字母拆开摆放到版面当中。
接下来规划版式和构图,这里我们让主体的面积占整个版面的二分之一左右并且呈三角形走势,然后调整字母位置让字母之间相互叠压,使得字母既不显得零散又能为版面增添变化性,并且也为之后文字信息的编排节省出空间。
作为主体的字母已经编排好了在版面中所处的位置,但是在识别性上还是稍差一些,所以需要对字母进行调整,这里我们还原字母“O”的常规形态,并对字母“C”与“O”之间生硬的连接处进行处理,这样不仅识别性得到了改善而且也符合正常的阅读顺序。
将文字内容依次编排到版面的空余位置,与主体相呼应,为了避免版面给人过于“呆板”或“工整”的印象,最后为版面添加倾斜的文字元素,为版面带来动感、节奏和变化性,版式的部分就完成了。
下面开始为元素配色,首先就是为画面选择一个主色彩,在这个版面中主色彩是指大面积最大的背景色,主色彩的选择至关重要,因为它关乎作品给人的色彩印象,这里我们为背景填充冷色调的蓝色。
然后根据主色选择与它搭配的颜色,由于主色是冷色蓝色,而我们配色的目的是想达成强调对比的配色,所以依据色彩的冷暖对比和色相对比,这里首字母“C”我们选择蓝色的互补色黄色。
字母“C”的黄色与背景蓝色形成了强烈的对比,而“O”由与“C”之间又有相交的部分,因此这里需要适当的调和降低对比,所以选择黄色的近似色红色来填充字母“O”。
由于字母“L”单独存在于背景之上,因此它的颜色可以选择适中的对比,这里选择黄色与蓝色之间的紫色。
如果主体色彩全部在与背景色形成强烈对比,虽然会产生强烈的对比效果,但是难免会显得孤立突兀,难以形成一个整体,因此下方的“O”我们选择距离背景色蓝色45°左右的青色来协调对比,同时又可以与上方的“O”形成互补色对比。
最后为字母“R”选择颜色,相信很多人看到这一步以为我们会顺势选择绿色,那样的话也太随意了,直接选择五颜六色岂不是更简单。而这里我们为字母“R”填充黄色,这样首尾字母的颜色相同可以起到呼应的作用,使受众的视线在二者之间移动而不至于飘来飘去,如果“R”填充了其他颜色,整个画面也就没有重点了。
面积对比、冷暖对比、色相对比都已经在之前的步骤中完成了(并不是所有的色彩对比都要用到),但是显然这样的效果是不舒服的,所以接下来还需要进行纯度对比和明度对比。大家会发现背景的蓝色比较艳丽很刺眼让人看着不舒服,所以降低背景色蓝色的纯度和明度,变暗之后的背景色不仅舒服而且还可以凸显在其上方的主体色。

主色确定之后以主色为基调对主体色彩进行调和,通过纯度和明度的调整达到视觉舒适协调的状态。文字信息的颜色我们统一使用无彩色白色填充,当然也可以继续填充有彩色,只不过白色文字具有更好的识别性,有彩色文字会为画面继续添加变化,因个人喜好而定。到此整个海报就设计完成了,是不是很简单呢?
本期文章可以说是色彩对比的大合集,我们分别从同时对比、连续对比、面积对比、冷暖对比、位置对比、形态对比、色相对比、纯度对比、明度对比等角度带领大家彻底熟识色彩中的对比,并且学习了不同色彩对比所产生的视觉效果以及达成色彩对比的方式和途径。色彩对比并不是配色的全部,还需要与色彩调和相互配合使用,因此配色的过程其实就是不断创造对比和调统一的过程,只要能够保证思路清晰,相信学好这些也是非常简单的。如果本期文章对你所有帮助,那就点赞支持一下吧,期待你的进步,我们下期见!
本期的内容学会了吗?下面为大家提供了几张海报来检验自己的学习成果哦~
授权转载来源:研习设(id:yanxishe2017)
延展阅读:
719155723
相关文章
-
梦之蓝52度多少钱一瓶(海之蓝52度多少钱一瓶)详细阅读

中国糖酒联盟12月29日讯 涨,涨,涨,是2017年酒业的另一关键词。 无论是资本市场还是现货市场,无论是从高端到次高端品牌,还是从名酒名企到区域龙头...
2022-09-08 22255
-
在家上网做兼职(在家网上的兼职)详细阅读

我们中国人一般都羞于谈钱,觉得俗,觉得谈钱伤感情。自古至今,也一直都有“农本商末”“学而优则仕”的思想传统。已经开始做自媒体创业的朋友也会发现,咦,...
2022-09-08 21264
-
文案狗(文案狗app下载)详细阅读

IT狗,娱记狗,单身狗,各种狗,还有一只文案狗。文案狗是对现在从事文案行业人员的统称,白天看案例写文案,晚上看稿子改文案,每天都在重复着一件事情就是写...
2022-09-08 20544
-
民盟党(民盟党是什么政治面貌)详细阅读

今天是3月15日,“打假日”!一大早,对着电脑发呆的小编,想起了统战部的王二毛。有一天,王二毛吃完饭遛弯遇见隔壁王阿姨,王阿姨说:“哟这不是二毛嘛,毕...
2022-09-08 17037
-
退货率怎么计算(抖音退货率怎么计算)详细阅读

不到十年,众多快递公司经过残酷的优胜劣汰,佼佼者已然脱颖而出。2016年5月23日,鼎泰新材(002352.SZ)披露了“重大资产重组预案”,宣布将按...
2022-09-08 16632
-
群主怎么写群规(群主怎么写群规范文)详细阅读

微信群可以把有共同兴趣爱好或目标的人组成一个圈子,并且能快速实现组员之间的交流、互动,在共同分享的前提下很容易形成合作。而对于银行人来说,针对年轻客群...
2022-09-08 16219
-
合肥市属于哪个省(合肥市属于哪个省的)详细阅读

注:本文数据源于《安徽统计局·安徽统计年鉴2016》,以各市建成区面积排名为准。图片源于视觉中国、zol,感谢视觉中国所有原创摄影!(学术交流,非商业...
2022-09-08 660
-
app营销(app营销需要哪些营销策略)详细阅读

营销策略中的内容营销已经被加冕为王。对于创业者和创新企业来说,SEM(搜索引擎营销)、粉丝经济、公关等等手段尚不可形成规模,现阶段唯一能做好的,就是以...
2022-09-08 782

发表评论